디테일이 주는 큰 경험의 차이 : 빅케이스 모바일 법령 검색 구축기
WORK
BY | 송기영
DATE | 2022. 10. 04.
서비스를 만나는 사용자의 편리한 여정을 만들기 위해 치열하게 고민하고 있는 프로덕트 디자이너!
’빅케이스’ 모바일 버전에서도 만날 수 있는 쾌적한 검색 경험은 어떻게 가능할까요?
안녕하세요. 로앤컴퍼니의 프로덕트 디자이너 송기영입니다.
저는 빅케이스의 담당 디자이너로, 사용자가 빅케이스 서비스를 만나는 모든 여정에서 편리한 경험을 하실 수 있도록 설계하는 일을 하고 있습니다. 단순히 제품을 예쁘고 보기 좋게 디자인 하는 것 보다 제품을 접하는 사용자에게 가치있는 기능을 제공하여 긍정적인 경험을 주려고 노력하고 있어요.
제가 담당하고 있는 ‘빅케이스’ 는 AI 기술 기반의 판례 검색 서비스 입니다. 국내 최다 판례 수인 328만 건의 판례 정보를 제공하며, 변호사를 비롯한 이용자의 업무 효율성을 획기적으로 높여주는 서비스예요.(22.09 기준)
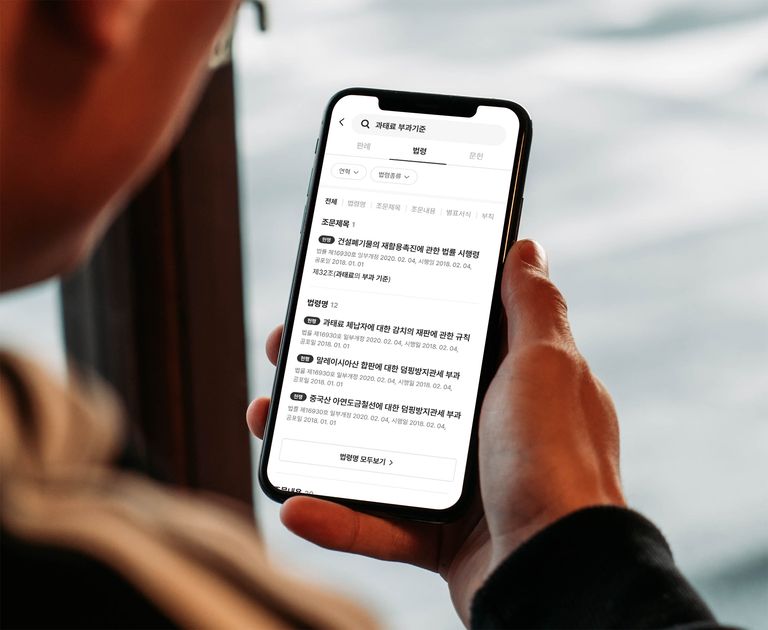
로앤컴퍼니에서는 사용자 접근성 향상을 위해 PC버전 뿐만 아니라 모바일로도 쉽고 빠르게 판례를 찾을 수 있도록, ‘빅케이스’ 모바일 버전도 제공하고 있습니다. 모바일 서비스 초기 버전에서는 ‘판례 검색’ 만 제공했지만, 최근에는 ‘법령 검색’ 서비스도 추가하게 되었는데요.
‘빅케이스’ 모바일 법령 검색 구축 과정에서 어떤 목표와 방향성을 가지고 문제를 해결하려고 했는지 공유하려고 합니다.
디자인은 명료하게, 사용자의 관점에서!
‘빅케이스’ 모바일 버전에서의 쾌적한 검색 경험은 왜 중요할까요?

빅케이스의 ‘법령 검색’ 은 알고자 하는 법령의 키워드나 주제어를 입력하여 법령을 빠르고 쉽게 찾을 수 있는 서비스 입니다. 키워드나 주제어 외에도 법령명, 법령 본문, 조문 내용, 조문 제목, 부칙 단위로도 법령을 검색할 수 있어요.
최근 진행한 사용자 설문조사에 따르면 이동 중이거나 급하게 판례 및 법령을 찾아야 하는 경우에는 모바일을 주로 이용한다고 하는데요. 사용자의 모바일 경험이 익숙해진 만큼, PC에서의 사용성을 모바일로 확장한 모바일 최적화 버전의 서비스가 필요했습니다.
그래서 ‘법령 검색’ 구축 프로젝트의 목표는 모바일에서도 기존 PC버전의 서비스 사용성을 최대한 유지하는 동시에 언제 어디서든 쾌적한 탐색 경험을 제공하는 것이 되었습니다.
빅케이스는 ‘검색’ 서비스가 핵심! 기본에 집중하기
빅케이스에서 ‘수입 주류 면세’를 검색해볼까요? PC화면에서 법령 검색 시 보이는 검색 결과 화면입니다.

화면과 같이 ‘법령명’이 첫 번째 탭으로 선택되어 있고, 이어 ‘조문제목’, ‘조문내용’ 등 각각의 탭을 클릭하여 법령 검색 결과를 전환할 수 있는 방식입니다.
“하지만…모바일에서 키워드를 검색했을때?”
여기서 한가지 문제점을 발견했습니다.
예를 들어 수입 주류 면세 관련 자문을 진행중인 변호사가 관련된 법을 찾기 위해 빅케이스를 사용한다고 가정해 봅시다. 정확한 법령명을 모르는 상황에서 변호사는 주제 키워드인 ‘수입 주류 면세’로 검색을 하게 됩니다. 검색을 누르면 ‘주류제조관리사에 관한 규칙’, ‘주류 면허 등에 관한 법률 시행령’ 등의 주세법과는 관련 없는 결과가 먼저 나오게 됩니다. 법령명에는 주제어가 포함되어 있지 않기 때문이죠. 이 경우에는 두 가지 문제점이 발생해요.
첫 번째, 사용자는 원하는 결과를 얻기 위해 모든 탭들을 하나씩 클릭해야하는 번거로운 과정을 거쳐야 한다는 점입니다.
두 번째, 첫 번째 탭만 보고 원하는 결과를 얻지 못했다고 판단하여 이탈하는 상황이 발생할지도 모른다는 것입니다.
‘검색’이 핵심인 빅케이스에서 매끄러운 검색 경험은 사용자에게 있어서 매우 중요합니다. 따라서 이 두 가지 문제를 해결하기 위해서는 모바일 버전 빅케이스 서비스의 UX개선이 반드시 필요하다고 판단했습니다.
원하는 결과에 빠르게 도달하는 ‘통합 검색’ 으로 사용자 탐색 여정 줄이기

모바일에서도 법령과 문헌을 제공하기 위해 상단에 판례, 법령, 문헌 탭을 추가하고, PC버전과 동일하게 하단의 필터와 하위 탭을 배치했습니다.
그 다음에는 하위 탭에 ‘전체’ 탭을 따로 추가하여 각 탭을 일일이 눌러보지 않아도 전체 검색 결과를 한눈에 볼 수 있게 했어요. 그리고 입력한 키워드에 가장 적합한 검색 결과를 상단에 배치하여 먼저 확인할 수 있도록 했죠.
이렇게 하면 사용자는 검색결과를 따로 탐색하는 수고 없이 원하는 검색결과에 빠르게 도달하게 되며, 탐색 여정을 줄일 수 있게 됩니다. 이러한 긍정적인 사용자 경험이 하나둘 쌓여 궁극적으로는 빅케이스의 본질인 ‘빠르고 쉬운 검색을 통해 시간은 줄이고, 업무 효율은 높여주는 서비스’ 로 자연스레 각인 될 수 있을 것이라고 생각합니다.
다만 검색 결과 순서를 변경하는 일은 굉장히 어려운 작업이라, 빅케이스를 담당하는 AI팀과의 협업이 중요했어요. 개선 과정에서 시안을 공유하고 피드백을 주고 받으며, 개선 방안에 대한 공감을 이끌어 냈습니다. AI팀과 개선 목적과 방안에 대한 합의와 협업을 통해 빅케이스 검색 플로우도 함께 개선할 수 있었어요. 검색 플로우 개선을 통해 사용자들의 검색 의도를 잘 파악하고 보다 정확한 검색 경험을 제공할 수 있기를 기대합니다.
복잡한 법령 상세 페이지는 최대한 쉽게 편하게!
다음은 검색 결과 클릭 시, PC버전에서 확인할 수 있는 법령 상세페이지 입니다.

PC버전에서 법령 상세페이지는 2단으로 구성되어 있는데요. 오른쪽 영역에는 해당 법의 정보와 본문 내용이 보이고, 왼쪽의 고정 영역에는 법령의 연혁 목차가 표시됩니다.
많은 정보를 담고 있는 페이지인 만큼 복잡한 내용을 단순하게 보여주면서도 각 정보로 쉽게 접근할 수 있도록 만드는 것이 중요했습니다.
모바일 사용자를 고려한 ‘연혁 목차 바로가기’ 텍스트 버튼
특히 법령이 변경되어 온 과정인 ‘연혁 목차’를 어떻게 보여줄 지에 대한 고민이 많았는데요. 사용자는 법령 내용을 읽다가도 언제든 이전 연혁을 확인 할 수 있어야 합니다. PC버전에서는 이를 고려하여 왼쪽 상단에 고정된 형태로 제공하고 있습니다. 모바일 역시 이와 동일한 사용성을 제공 하는 게 좋겠다고 판단했습니다.

먼저 하단바를 활용하여 연혁 목차를 볼 수 있는 텍스트 버튼을 노출해주었어요. 버튼을 누르면 나오는 바텀시트에서 연혁 목차를 확인한 후 해당 법령의 상세페이지로 이동할 수 있습니다.
아이콘 대신 텍스트를 사용한 이유는 ‘명료한 디자인을 통해 사용자가 이해하기 쉽게 하자!’ 라는 빅케이스의 디자인 원칙을 반영한 결과 입니다. 왼쪽 영역에는 현재 법령의 시행일자를 함께 제공하여 버튼을 눌렀을 때 나올 인터페이스를 짐작할 수 있도록 도왔죠. 그밖에 스크롤을 내리면서 탐색 중일 때에는 상하단 바를 숨기고 스크롤을 올려서 다른 액션을 취하려고 할 때 텍스트 버튼이 다시 나타나도록 하여 주요 콘텐츠인 법령 내용 읽기를 방해 하지 않으면서 접근성을 확보했습니다.

하단바에 노출된 ‘법령 연혁 버튼’을 클릭하게 되면 이렇게 목차를 볼 수 있는 바텀시트가 나옵니다.
여기서 또 한가지 의문이 들었어요. 위 이미지에서 확인 할 수 있듯 연혁 목차마다 타이틀로 ‘법령명’을 반복해서 보여주고 있는 것이었습니다. 사용자는 이미 해당 법령명을 아는 상태로 목차를 보고있을텐데 말이죠.
사내 변호사분들을 통해 히스토리를 파악해 보았고, 해당 정보가 ‘국가법령정보센터’가 사용하는 UX를 그대로 반영하고 있다는 것을 알 수 있었어요. 실제로 다른 법률 검색 서비스들을 둘러본 결과, 모두 이와 동일한 패턴을 사용하고 있었습니다.
사용자의 의도가 무엇일까? 사용자의 사용 목적에 맞는 편리함에 초점 맞추기
법률 검색 서비스를 사용하면서, 연혁을 찾게 되는 경우는 사건이 일어난 시점의 법령 내용을 확인하기 위함일 것입니다.
사용자는 시행일을 먼저 확인한 후 해당되는 항목을 클릭할 것이에요. 그렇다면 법령명을 불필요하게 반복해서 보여주기 보다는 시행일을 눈에 띄게 보여주는 것이 훨씬 효율적일 것입니다. (간혹 법이 제정되면서 법령명이 바뀌는 경우가 있지만 빈도가 아주 낮기 때문에 바뀐 법령명을 확인할 수 있는 정도면 충분하겠다고 생각했어요.)
‘익숙함을 선택할 것이냐 ’ vs ‘사용 목적에 맞는 편리함을 선택할 것이냐’
고민했던 포인트는 두 가지였습니다. 아마 다른 서비스들처럼 빅케이스 주요 사용층인 변호사들이 평소 사용하는 서비스의 UI를 따라가는 게 안전하다고 생각할 수도 있을 거예요.
하지만 빅케이스는 기존 관습을 따라가기 보다는 사용자에 초점을 맞추기로 했습니다. 사용자의 만족도를 최상으로 끌어올리는 서비스로 성장하는 것이 빅케이스가 최우선으로 지향하는 목표이기 때문이에요.

최종안은 법령안이 아닌 시행일을 강조하는 방향으로 확정되었습니다. 법령 연혁을 찾는 사용자들은 이제 시행일을 기준으로 연혁 내용을 빠르게 찾을 수 있게 되었어요.
디자인팀의 진심, 법률시장의 정보 비대칭 문제를 선도적인 UX로 풀어내기
서비스의 대대적인 개편이 아닌 이런 디테일한 변화는 사용자 입장에서는 쉽게 알아차리기 어려운 사소한 변화일 수 있습니다. 하지만 로앤컴퍼니는 작은 디테일의 차이가 우리가 사용자에게 전달하고자 하는 제품의 본질에 더 가깝게 다가설 수 있다고 믿고 있습니다.
법률 서비스의 전문성과 특수성, 그리고 아직은 초기 단계인 국내 리걸테크 산업의 현실을 고려했을 때, 혁신적인 UI/UX를 시도 한다는 것은 결코 쉬운 일이 아닙니다. 하지만 로앤컴퍼니의 디자이너들은 기존 선례를 뛰어넘는 사용자 경험을 만들기 위해 보이지 않는 곳에서 치열하게 고민하고 있습니다.
물론 사용자를 완전히 만족시키기에는 아직 갈 길이 멉니다. 하지만, 이번 모바일 ‘법령 검색’ 구축 프로젝트를 통해 ‘법률시장의 정보 비대칭 문제를 선도적인 UX로 풀어내자’는 디자인팀의 최종 목표에 한걸음 가까워졌다는 점에서 큰 의의가 있다고 생각합니다.
또한, 이번 서비스 배포로 끝이 아닙니다.
한층 더 높은 수준의 제품을 만들 수 있는 더 나은 방법이 있다면, 언제든지 변화를 주저하지 않을 것 입니다. 앞으로 우리가 어디를 어떻게 더 개선하여 사용자 경험을 향상시키고 혁신을 만들어낼지 많은 기대 부탁드립니다.
저희가 만들어낸 빅케이스의 법령 검색이 궁금하시다면 아래 링크를 통해 직접 살펴보세요!
Edit 신다솜 Graphic 허주경
-이 아티클은 2022년 10월 기준으로 작성되었습니다.








.png&blockId=02bc8bd9-0881-4fa6-8005-a751185f8850)
